Bootstrap Carousel Thumbnails
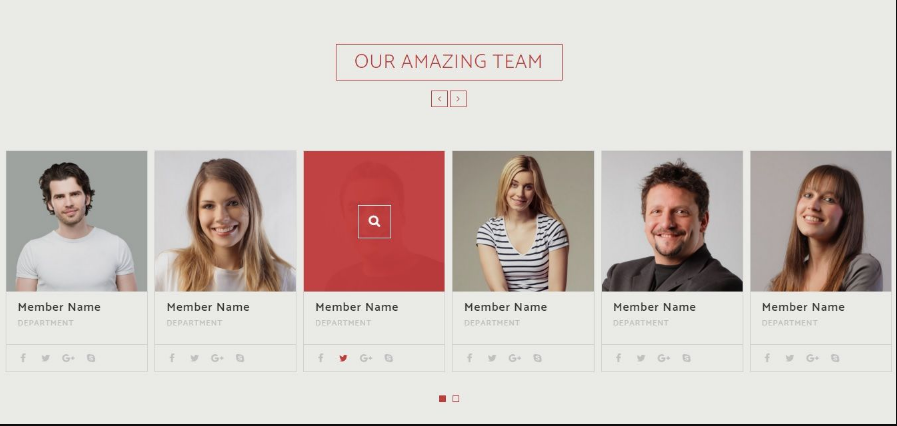
Bootstrap carousel thumbnails. SLIDER WITH THUMBNAIL NAVIGATION Bootstrap Carousels Carousels. Set the maximum height of the indicators to not be larger than the thumbnails. Bootstrap 4 Carousel Multiple Items Per Slide Responsive The carousel is a slideshow for cycling through a series of content built with CSS 3D transforms and a bit of JavaScript.
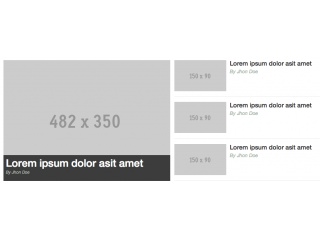
Bootstrap 4 Carousel Slider With Thumbnails. Latest Collection of hand-picked Bootstrap carousel Examples Code Snippet. Bootstrap 4 carousel slider with thumbnails and the main feature is that this carousel slider is designed with two columns.
I fiddled some with the CSS code within the foto_new page. This snippet is free and open source hence you can use it in your projectBootstrap 4 carousel slider with thumbnails snippet example is best for all kind of projectsA great starter for your new awesome project with 1000 Font Awesome Icons. Add images text videos thumbnails buttons to slides set autoplay full-screen full-width or boxed layout.
Pakainfo provide free 100 source code for carousel thumbnail image gallery. The tutorial explained in easy steps with live demo and link to download source code. Create a mobile touch-swipe bootstrap 4 carousel that looks amazing on any devices and browsers.
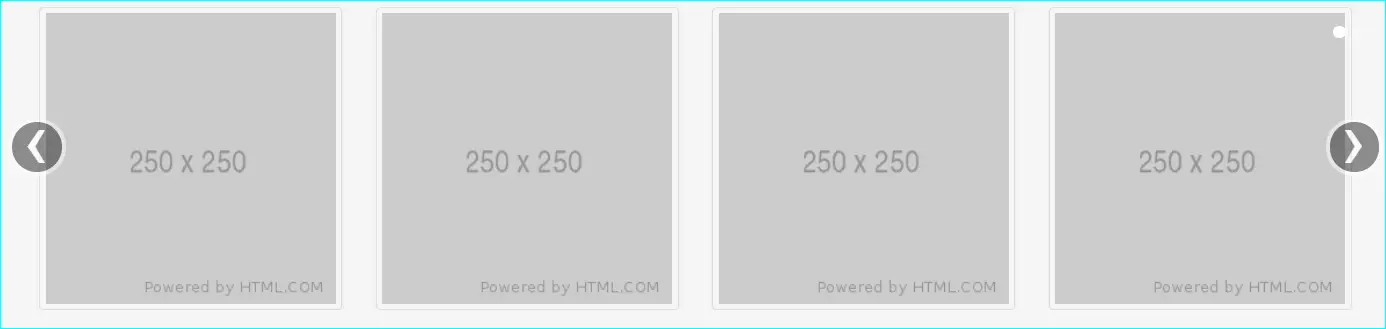
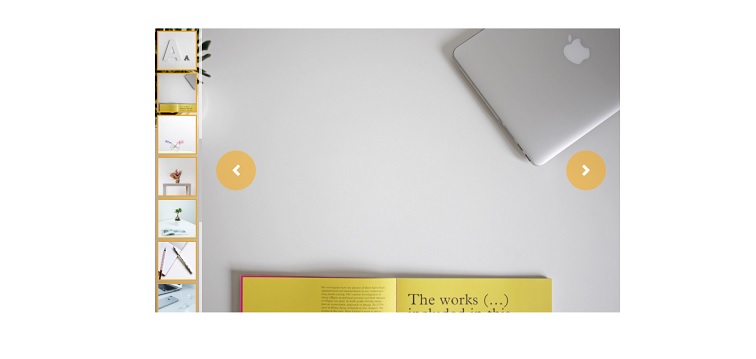
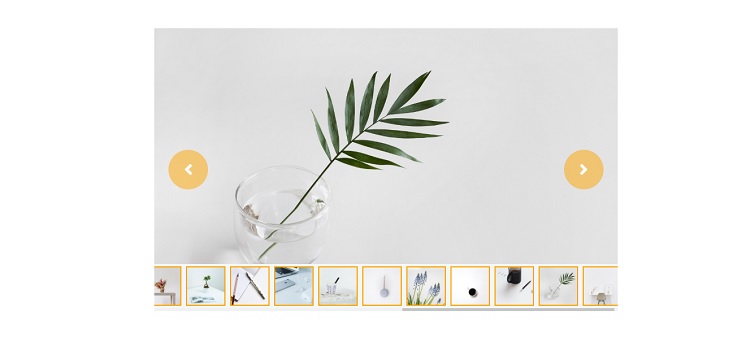
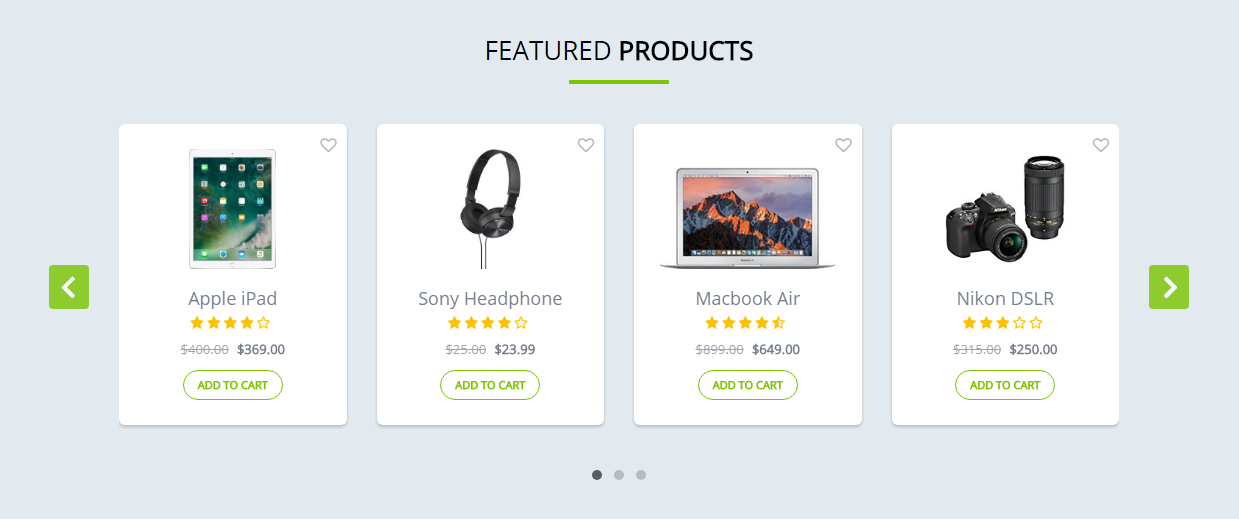
Thumbnail image gallery slider with next previous button. Design elements using Bootstrap javascript css and html. Bootstrap Carousel Slider With Thumbnails Coza Store is also an eCommerce website template.
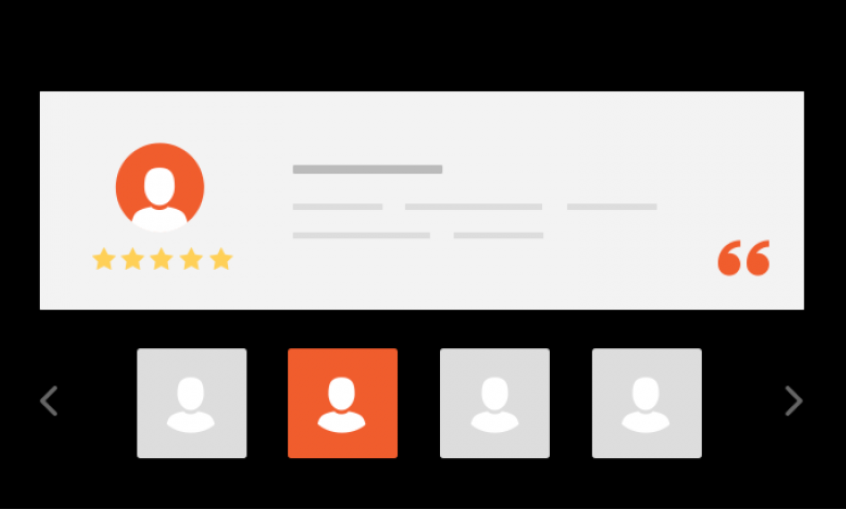
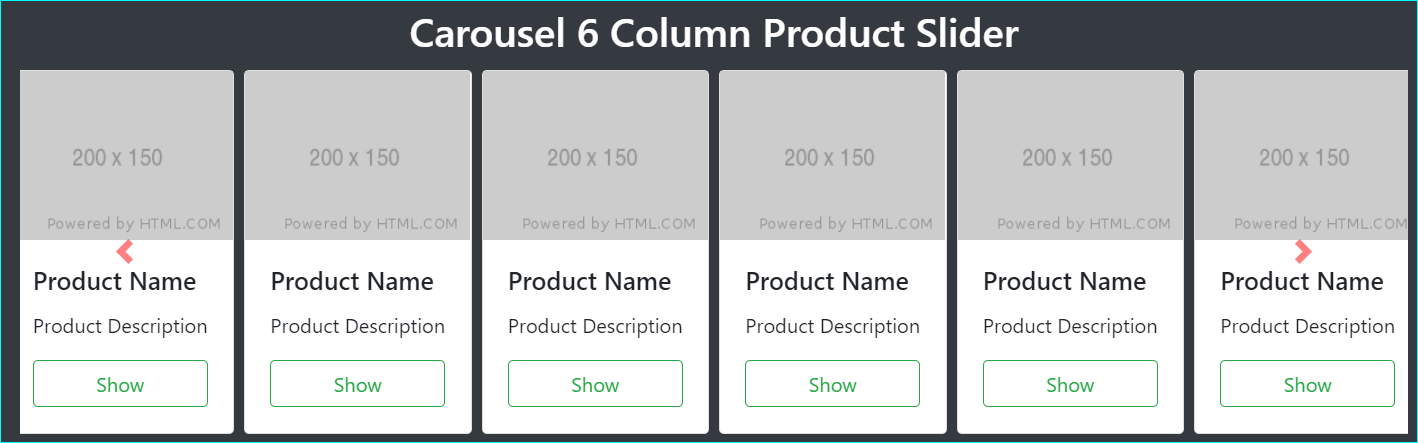
We will have following file structure for the example to create Bootstrap Carousel Slider with Thumbnails using PHP MySQL. This is an awesome bootstrap 4 carousel with thumbnails in it. We can use it as testimonial slider about us section featured products slider and latest blog post sliders.
Carousel Image Gallery using physics 3. You can get more details about this bootstrap 4 slider with thumbnail.
Design elements using Bootstrap javascript css and html.
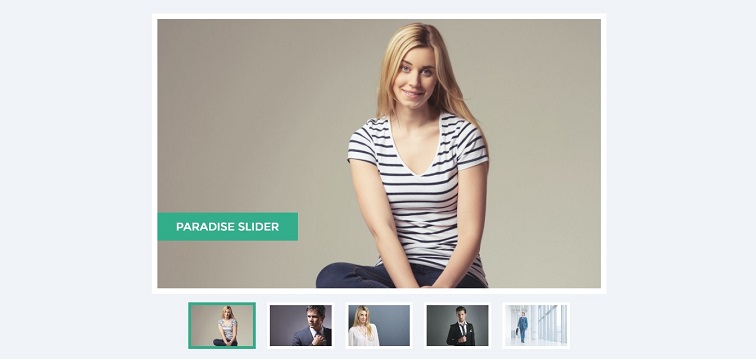
SLIDER WITH THUMBNAIL NAVIGATION. Create a mobile touch-swipe bootstrap 4 carousel that looks amazing on any devices and browsers. Carousel Image Gallery using physics 3. Thumbnail image gallery slider with next previous button. This is a nice and simple Bootstraps Carousel. So lets start the coding. Add images text videos thumbnails buttons to slides set autoplay full-screen full-width or boxed layout. Bootstrap 4 Carousel Slider With Thumbnails. Position the thumbnails outside of the main carousel with CSS.
Bootstrap carousel slider with thumbnails We make this slider usign bootstrap carousel. Add images text videos thumbnails buttons to slides set autoplay full-screen full-width or boxed layout. I was able to change the indicators from dashes to thumbnails. Position the thumbnails outside of the main carousel with CSS. This is an awesome bootstrap 4 carousel with thumbnails in it. Carousel Image Gallery using physics 3. Though it is a free template the developer has given us plenty of features that we usually expect in a premium template.














































Post a Comment for "Bootstrap Carousel Thumbnails"